Membuat form login dengan css tidaklah susah hanya perlu beberapa
menit untuk menyusun kode cssnya karena isian form yang dibuat hanya
username, password dan tombol loginya. Beda kalau kita membuat form dengan css untuk keperluan yang lengkap seperti form pendaftaran yang pasti isiannya cukup merepotkan. Sekarang saya akan berbagi tentang cara membuat form login dengan css.
Banyak variasi form login css yang bisa kita buat, baik nanti beda
warna, posisi maupun ataupun gambar latarnya. Langkah pertama adalah membuat susunan kode form html ditempatkan dibagian dalam <body>...</bodu>, lihat kode berikut :
<div id="form-login">
<form id="FLogin" name="FLogin" method="post" action="">
<h1>Login Member</h1>
<label>Username </label> : <input name="username" type="text" id="username" size="20" maxlength="20" class="txt" /><br />
<label>Password </label> : <input name="password" type="password" id="password" size="20" maxlength="20" class="txt" />
<div id="tombol"><input name="btnLogin" type="submit" value="Login" class="button" /><input name="btnLogin" type="reset" value="Reset" class="button" /></div>
</form>
</div>
kemudian kita buat kode css agar semua objek yang ada pada form
disesuikan posisi serta pewarnaanya. letakkan css dalam file css yang
sudah ada atau letakkan di bagian dalam <head>..</head>.
div#form-login {
width:400px; margin:0 auto;
padding:20px; background-color:#009900;
border-radius:15px; -moz-border-radius:15px;
-webkit-border-radius:15px;border:1px solid #666;
text-align:center;font-size: small;
font-family: "Lucida Grande","Lucida Sans Unicode", Tahoma, sans-serif;
letter-spacing: .01em;
color:#009900;
}
div#form-login form {
margin:0;padding:0;border-radius:15px; -moz-border-radius:15px;
-webkit-border-radius:15px;border:1px solid #666;
background-color:#E7FCD8;
-webkit-box-shadow: rgba(0,0,0,0.25) 5px 5px 10px;
-moz-box-shadow: rgba(0,0,0,0.25) 5px 5px 10px;
box-shadow: rgba(0,0,0,0.25) 5px 5px 10px;
}
div#form-login form label { float:left; width:120px;}
div#form-login form .txt { padding:3px;margin:3px;}
div#form-login h1 { font:20px "Trebuchet MS"; border-bottom:1px dotted #009900;padding:5px;margin:10px;}
div#tombol { clear:both;padding:10px;}
.button{ box-shadow: rgba(0,0,0,0.1) 0px 1px 1px;padding:3px 20px; }
.button:hover,.button:focus{
color: #000; -webkit-box-shadow: rgba(0,0,0,0.25) 1px 1px 3px;
-moz-box-shadow: rgba(0,0,0,0.25) 1px 1px 3px; box-shadow: rgba(0,0,0,0.25) 1px 1px 3px;
}
</style>
Selesai, tinggal kita lihat hasilnya berikut..
Contoh langkah membuat form login dengan css diatas hanya tampilanya saja, untuk script php proses loginnya saya akan bahas berikut ini :
Membuat tabel mysql untuk login
Asumsi saya anda sudah memiliki sebuah database jadi tinggal menambahkan loginnya saja. Berikut ini rancangan susunan tabel untuk login :
Nama tabel : tb_pengguna
Field tabel :
- username tipe varchar (20) primary key
- password tipe varchar (255)
- nama tipe varchar (30)
- login_terakhir datetime
susunan query untuk membuat tabel pengguna
CREATE TABLE `db_datamhs`.`tb_pengguna` (
`username` VARCHAR( 20 ) NOT NULL ,
`password` VARCHAR( 255 ) NOT NULL ,
`nama` VARCHAR( 30 ) NOT NULL ,
`login_terakhir` DATETIME NOT NULL ,
PRIMARY KEY ( `username` )
) ENGINE = MYISAM ;
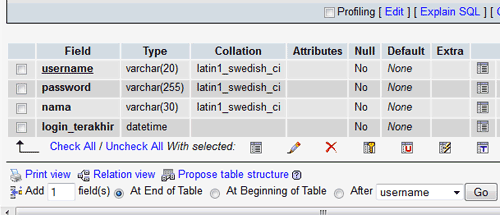
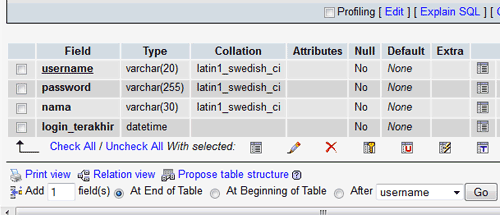
dan hasil view struktur tabelnya seperti gambar berikut :

Menyisipkan data awal pengguna
Kemudian untuk simulasi ini saya
input data awal secara manual melalui phpmyadmin (nanti kalo sudah ada
adminnya baru dibuatkan menu untuk mengelola pengguna). Menambahnya
bisa langsung tekan menu insert pada bagian atas informasi tabel pada
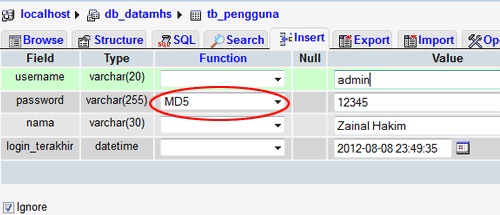
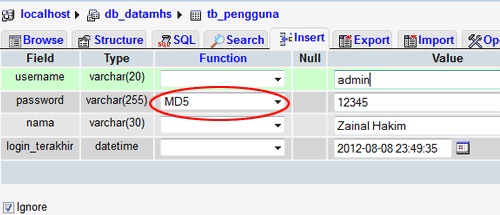
phpmyadmin, seperti gambar :

atau dengan susunan query :
INSERT INTO `db_datamhs`.`tb_pengguna` (
`username`,`password`,`nama`,`login_terakhir`
) VALUES ('admin', MD5( '12345' ) , 'Nama Admin', '2012-08-08 23:49:35');
Dalam tabel pengguna saya tambahkan user dengan password MD5(`12345`), ini maksudnya nanti password akan disimpan dalam mode algoritma sistem acak
md5(Message-Digest algorithm 5) sehingga password tidak tersimpan dalam bentuk aslinya `12345' tapi dikodekan khusus dalam 128-bit.
Pada tabel juga saya tambahkan field login_terakhir yang nanti digunakan sebagai tempat mencatat tanggal dan jam login terakhir.
Setelah tabel selesai dan sudah ada 1 user ditambahkan kita buat proses loginnya.
Membuat script login dengan PHP
Pertama kita buat koneksi database dulu seperti berikut, jika sudah ada lewati :
<?php
ob_start();
session_start();
$dbserver="localhost";
$dbusername="root";
$dbpassword="";
$dbname="nama_database";
mysql_connect($dbserver,$dbusername,$dbpassword) or die(mysql_error());
mysql_select_db($dbname) or die (mysql_error());
?>
Pada bagian form <form id="FLogin" name="FLogin" method="post" action="">, sengaja action saya
buat tanpa nilai, ini artinya form akan diproses pada file itu
sendiri. Jadi proses login kita sisipkan pada halaman yang sama.
Koneksi sudah sekarang kita akan modif halaman loginnya dengan menambahkan kode berikut pada baris paling atas :
(
Ingat jika anda sudah punya koneksi, jangan lupa tambahkan
ob_start() dan session_start() agar sistem penyimpanan informasi login
bisa bekerja pada semua halaman). Jika koneksi sudah ada lewati ini.
<?php
include("koneksi.php");
?>
Kemudian tambahkan lagi pada bagian setelah <body> sebelum form tadi :
<?php
//Penangganan login jika form diisi
if(isset($_POST['username']) && isset($_POST['password']))
{
//cek isian
if(!empty($_POST['username']) && !empty($_POST['password']))
{
$username=htmlspecialchars(stripslashes($_POST['username']));
$password=md5(htmlspecialchars(stripslashes($_POST['password'])));
$myquery="select username,nama,DATE_FORMAT(login_terakhir, '%d-%m-%Y %H:%i:%s') as login_terakhir from tb_pengguna where username='$username' and password='$password' limit 1";
$result=mysql_query($myquery) or die (mysql_error());
if (mysql_num_rows($result) == 1)
{
//jika username dan password cocok
$pengguna=mysql_fetch_object($result);
$_SESSION['login']=true;
$_SESSION['username']=$pengguna->username;
$_SESSION['nama']=$pengguna->nama;
$_SESSION['login_terakhir']=$pengguna->login_terakhir;
mysql_query("update tb_pengguna set login_terakhir=NOW() where username='$username' limit 1") or die("Gagal memperbaharui terakhir login");
header("location:index.php"); //ini disesuaikan tujuan halaman setelah login berhasil
} else {
//jika username dan password tidak cocok
echo "<h1 align=\"center\">Username atau password salah!</h1>";
}
} else {
//jika form kosong munculkan pesan
echo "<h1 align=\"center\">Isikan username dan password!</h1>";
}
}
?>
Setelah itu, pastikan semua halaman yang anda ingin proteksi dengan
password sudah ditambahkan kode berikut pada setiap awal bagian atas
halaman :
<?php
include("koneksi.php");
if(!isset($_SESSION['login'])) {
header("location:login.php"); //ini diisi dengan nama file halaman login
}
?>
Kode diatas tujuannya adalah, memindah ke halaman login jika status login belum ada (belum login).
Semoga bermanfaat, jika ada pertanyaan silahkan kirimkan melalui komentar dibawah.












 Dalam
perintah HTML sudah tersedia perintah untuk menggerakkan objek berupa
tulisan atau gambar dengan perintah <marquee>TEXT</marque>.
Dalam
perintah HTML sudah tersedia perintah untuk menggerakkan objek berupa
tulisan atau gambar dengan perintah <marquee>TEXT</marque>.
















 Previous Article
Previous Article

